How to Add Anchor Links in Squarespace: 4-Step Guide [2025]
Get the sinking feeling your user is lost?
I’m not talking about boats - this is a really useful feature that I constantly receive requests for from clients.
To keep it short, anchor links allow your user to instantly find the part of a page they’re looking for without scrolling by just clicking a link (or an anchor).
Want to find out how to add these? Well you’re in luck because that’s exactly what I’m going to teach you how to do with a couple of easy steps! Just don’t go overboard with them… Last joke, promise. Maybe.
Step 1: Adding the code block
To get started, first navigate to the page you want to add the anchor link to.
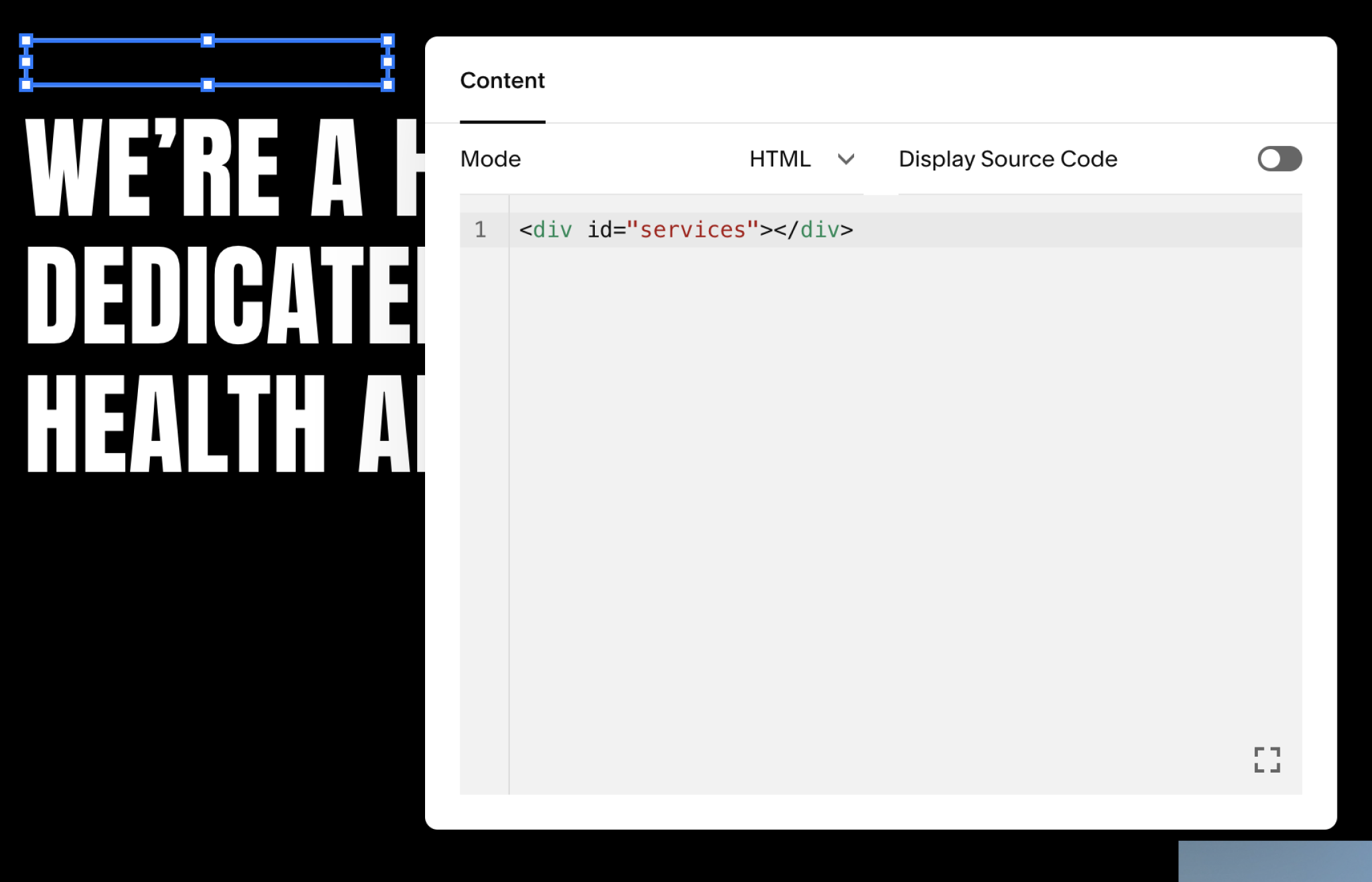
Above the section you want your link to scroll to, you need to add a code block. Add the following code to your code block:
<div id="SECTION-NAME"></div>
Replace the “SECTION-NAME” part of the code, with your new name for the section, such as: “services”.
Here’s how your code block should look, with your own section name between the quotation marks.
Step 2: Linking your Anchor Link
Now, just head back to the part of your page where you want the link to appear, and either add your button or a text box to create the link. Finally, click the edit icon and add link. Your link should start with a # and then add the name of your section. In our case, it will look like: #services
Step 3: Adding Smooth Scrolling (OptionaL)
You just tested out your anchor link and noticed a problem, right? The transition happens too quickly. Well, I have one more piece of code you can add to make this scroll super smoothly!
Simply head over to Pages > Website Tools > Custom CSS, and copy and paste this beautiful bit of code below:
html {
scroll-behavior: smooth !important;
}
STEP 4: SAVE AND PREVIEW YOUR CHANGES!
After applying all the code for your anchor links, remember to save your changes.
Next, click the “Preview” button to view your custom font style on your Squarespace website.
If the link is working as expected, congratulations! You have successfully anchor links on Squarespace 7.1.
5 BENEFITS OF ADDING Anchor Links TO YOUR SQUARESPACE SITE:
1. Improved User Experience
Anchor links in Squarespace allow visitors to quickly navigate to specific sections of a page without having to scroll manually. This is particularly useful for long pages, making it easier for users to find the information they need quickly and efficiently.
2. Enhanced Navigation
By creating anchor links, you can add a table of contents or a set of quick links at the top of your page. This structure helps users understand the content layout and jump directly to the sections they are interested in, improving the overall accessibility of your Squarespace site.
3. Increased Engagement
When users can easily find the information they are looking for, they are more likely to stay on your site longer. Anchor links can help keep visitors engaged by providing a seamless browsing experience, reducing bounce rates, and potentially increasing conversions.
4. SEO Benefits
Search engines can use anchor links to understand the structure and content of your pages better. By using descriptive anchor text and linking to relevant sections within your content, you can enhance your site's SEO, making it easier for search engines to index your pages and improving your site's visibility in search results.
5. Facilitates Content Sharing
Anchor links enable users to share specific sections of your content with others. By linking directly to a particular part of a page, users can provide more precise references, making it easier for others to access the relevant information. This can be particularly useful for sharing detailed articles, FAQs, or tutorials.
By integrating anchor links, you can create a more organized, user-friendly, and SEO-optimized website, leading to better overall performance and user satisfaction.
Your users will thank you for adding this.
Congrats! You’ve officially reached the bottom of the article.
Want more tips like this? Join my newsletter below! It’s free, and I won’t spam you.
Your Squarespace Designer
Hi, I’m Nick. I've been designing killer brands and stunning websites for over five years. I have worked with all types of clients of all sizes, from entrepreneurs to global corporations, and I combine my graphic design & branding experience with Squarespace specialism to make bespoke websites that are uniquely you.
Ready to discuss your project? Book a free 15 min consultation call!